24 Slides Em HTML, CSS e jQuery
Photo Slider
Um slider de fotos que usa Javascript, incluindo jQuery, PHP e CSS. Fácil de implementar. Código incluído no tutorial
jQuery: jqGalScroll v2.1 (Photo Gallery)

Usa jQuery para criar um slider de fotos com paginação, como você pode ver na imagem supra.
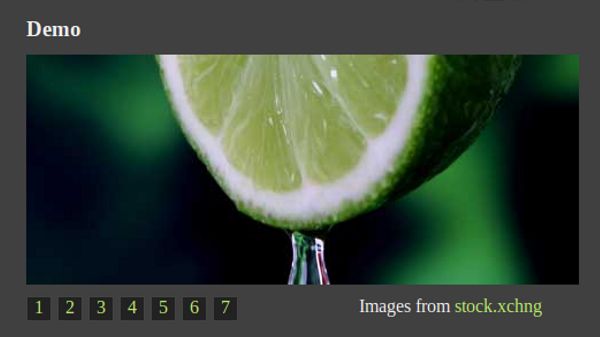
Easy Slider 1.7 – Numeric Navigation jQuery Slider


Este slider permite 2 tipos de navegação, para visualizar as várias fotos ou imagens:
- setas do lado direito e esquerdo do slider
- paginação

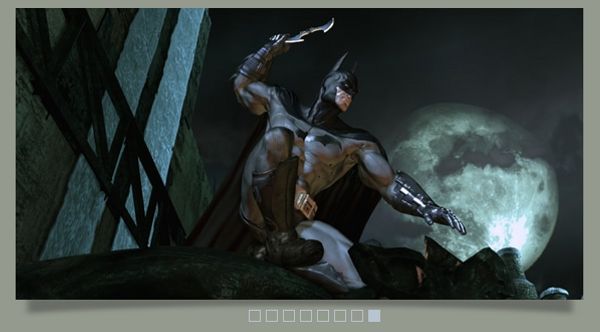
Trata-se dum plugin jQuery, que produz o slide de imagens, texto ou até vídeos, conforme podemos antecipar na imagem publicada. Permite navegar clicando nas setas do lado direito e esquerdo, através de paginação e também faz o auto slide.
jQuery slideViewer 1.2

Trata-se dum slider em jQuery, baseado numa única unordered list, com paginação.
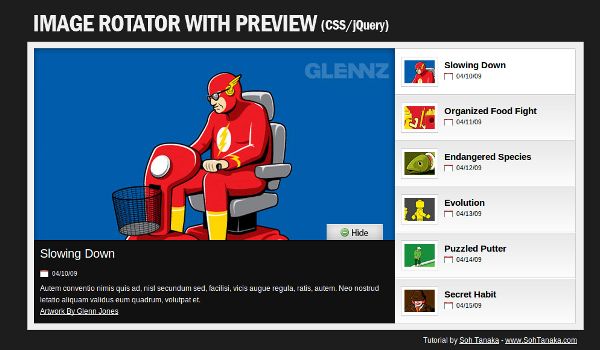
Image Rotator with Description (CSS/jQuery)

Gosto muito deste slider. Tem imagens miniaturas, onde podemos clicar para rodar as imagens. Depois, cada imagem inclui um título, data e descrição. Usa HTML, CSS e jQuery e é muito fácil de implementar.
Galleria

É um slider de fotos muito popular e que funciona com uma navegação baseada em imagens miniatura, que fazem rodar as fotos maiores.
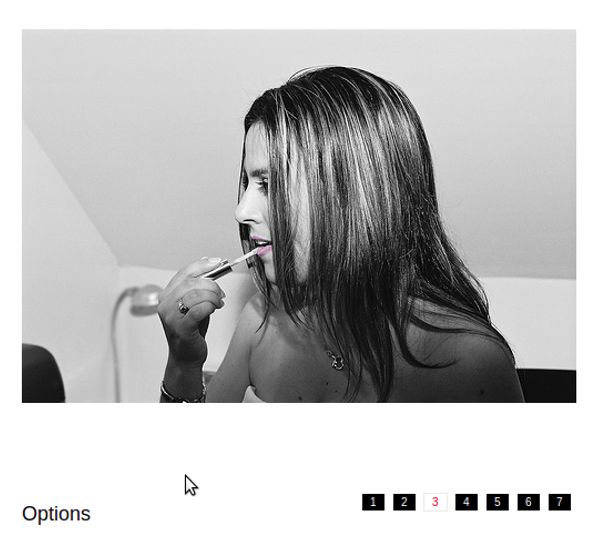
Slick and Accessible jQuery Slideshow

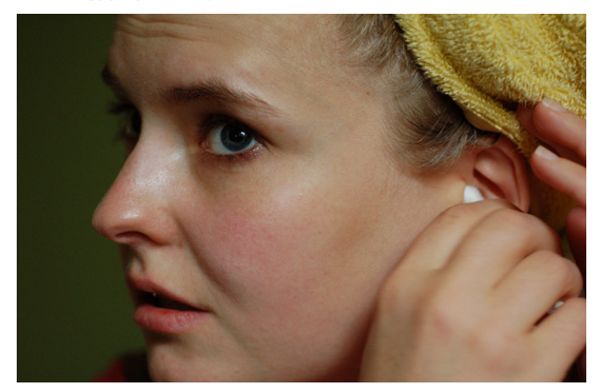
Um slider onde cada slide inclui um título, uma descrição e uma imagem. A navegação é através de setas do lado direito e esquerdo do slider. Usa HTML, CSS e jQuery.
jFlow Plugin

Um slider espectacular, com as setas de navegação no topo da própria imagem. Inclui título, que funciona como descritivo da imagem.
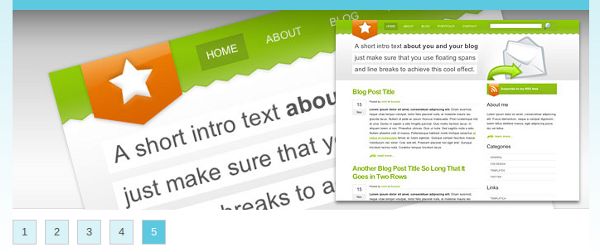
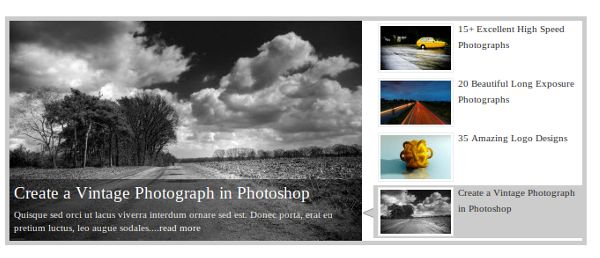
Featured Content jQuery Slider

Este slider usa como habitual jQuery. Tem imagens minuatura do lado direito com um título. Permite rodar as imagens maiores, clicando nas imagens miniatura. A imagem maior inclui título e descrição. As imagens rodam automaticamente.
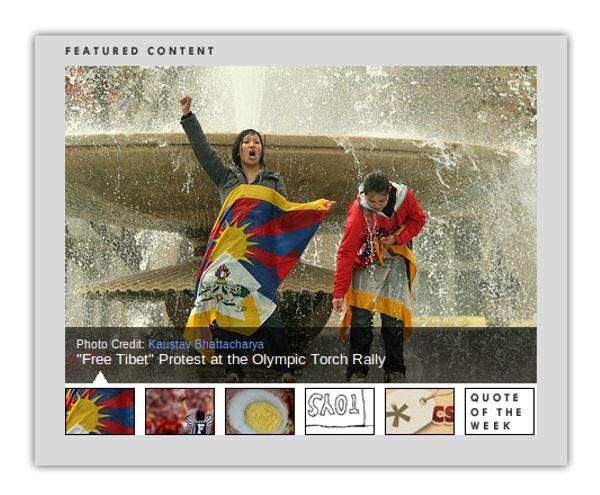
Slick Auto-Playing Featured Content Slider

É um slider flexível, dado que é possível incluir com relativa facilidade formatos diferentes de conteúdo no próprio slider:
- foto com título
- foto com texto
- título e texto
Nivo Slider

Slider espectacular, com 9 efeitos diferentes para a rodagem entre slides. As imagens rodam automaticamente. Ao passo com o rato por cima da image, aparece uma navegação com setas do lado direito e esquerdo. Permite ainda colocar um link em cada imagem
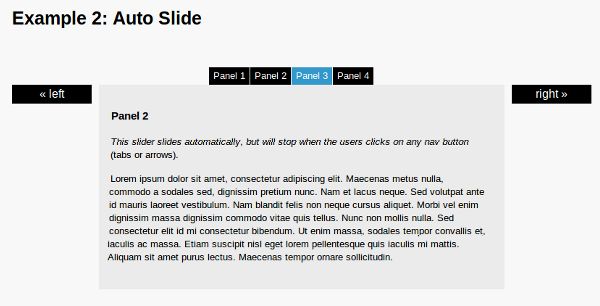
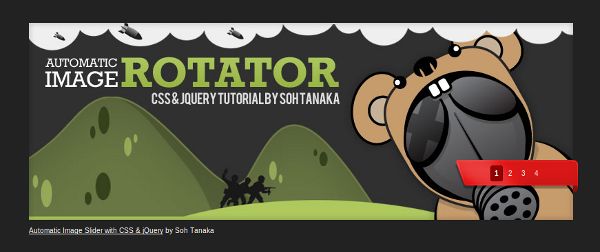
Automatic Image jQuery Slider

Um slider em HTML, CSS e jQuery, para variar
jQuery Blinds

Gosto da animação que faz a transição entre slides. Navegação com paginação. O autor garante compatibilidade com a maioria dos browsers, incluindo os mais usados.
jQuery Easy Slides v1.1

Um slider simples, com rodagem automática das imagens. Cada imagem inclui um titulo e uma descrição.
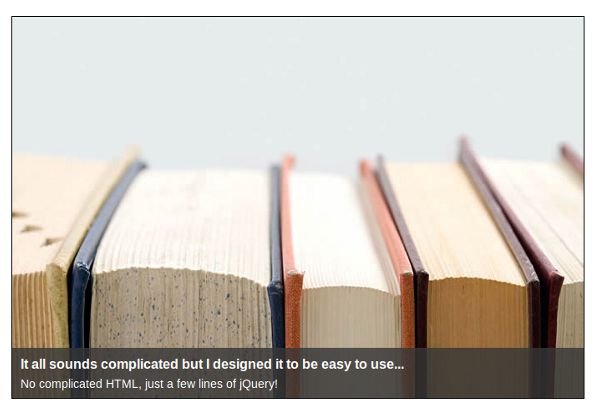
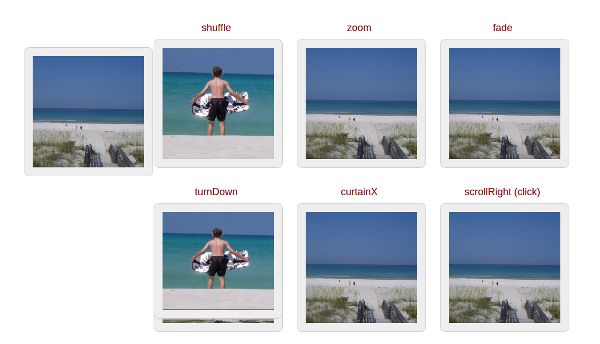
jQuery Cycle Plugin

Um slider com rodagem automática das imagens, mas com vários efeitos espectaculares de transição entre imagens.
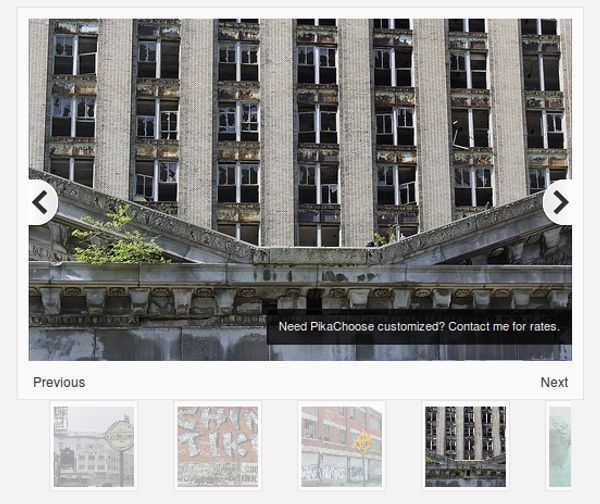
PikaChoose jQuery Image Gallery

Este slider suporte a navegação através de setas e também através de imagens miniaturas. Tem também um botão de Play e Pause para a rodagem automática das imagens.
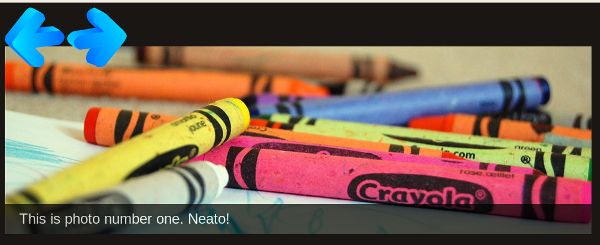
Simple jQuery Slideshow

Um slider muito simples. As imagens rodam automáticamente. A mensagem é mesmo a simplicidade.
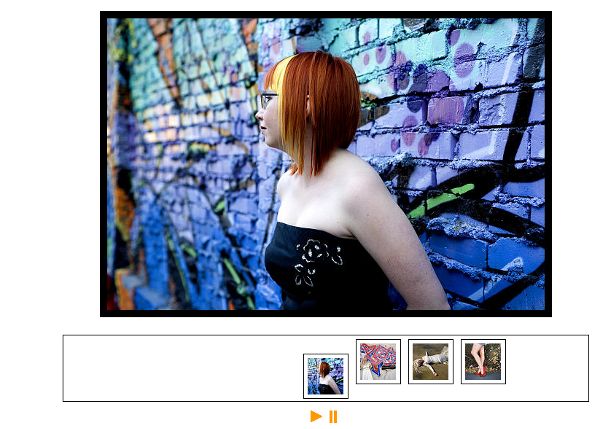
jCarousel – the jQuery carousel plugin

O slider tem uma imagem maior do lado esquerdo e 3 imagens miniatura do lado direito. A navegação é feita através das imagens miniatura, que rodam automaticamente, permitindo desse modo adicionar mais do que 3 imagens miniatura (e as correspondentes imagens maiores) ao slider. A image maior inclui um título e descrição. O slider usa HTML, CSS e jQuery.
Coin Slider

Trata-se dum slider estruturalmente semelhantes a alguns que já apresentamos. A navegação é feita através de setas do lado direito e esquerdo da imagem. Inclui ainda botões tipo paginação no fundo da imagem para navegação. Mas o destaque neste slider vai para os efeitos de transição que são fantásticos.
jQuery Scrollable

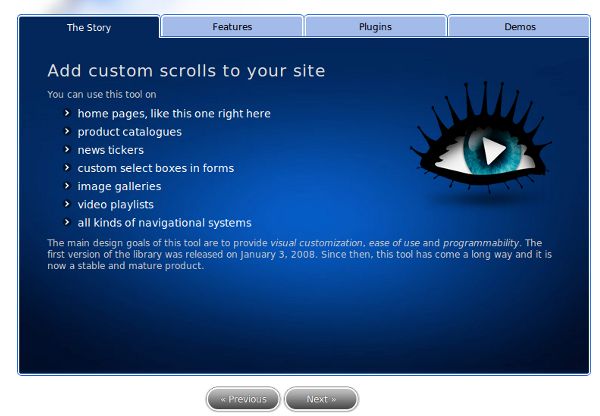
Este slider tem uma navegação do tipo TAB, no topo. Inclui também as botões de navegação ao fundo, com a opção de ver a imagem seguinte ou anterior. É possível ainda fazer a rodagem das imagens com a roda do rato. E tem muitas outras opções.
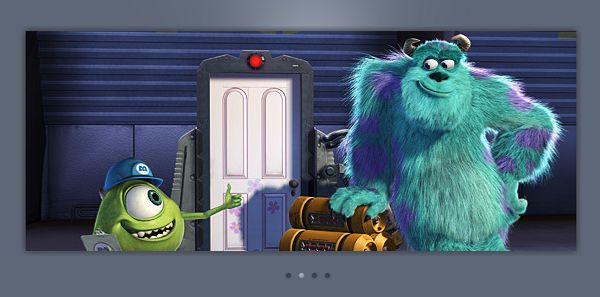
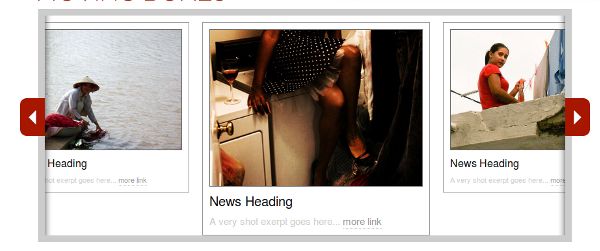
Moving Boxes

O fato que distingue este slider dos anteriores é que exige a imagem central e, do lado esquerdo, parte da imagem anterior, do lado direito, parte da imagem seguinte. O visitante tem sempre a possibilidade de antecipar o que vai ver a seguir. A navegação é feita através das setas que vemos na imagem.
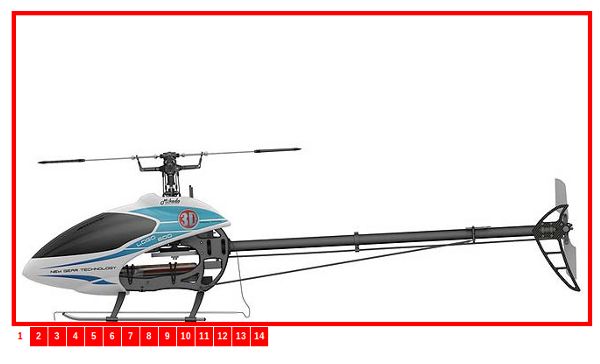
Supersized

Redimensiona as imagens de modo a preencherem o background. Inclui navegação para Play e Pause e do tipo setas para ver a imagem seguinte e a anterior. Com o enquadramento certo, é um slider espectacular.